Highlight outdated wiki pages
How to hightlight wiki pages which were not modified for a long time (applies to SP2013 / SP2016 or Office 365).
SharePoint offers different ways of creating reports for files, which have been not modified for a long time. If you don´t want to implement a whole lifecycle management, you maybe want to use standard functionality from SharePoint itself.
And on top, if you want to use standard functionality, you have different options:
- Using views in libraries / lists
- OR using jslink (if you want to do something new)
I don´t want to give an complete overview of what is possible with jslink or how to create other samples with jslink. The given example is provided as is; this is just for this use-case. If you are familiar with javascript and modding SharePoint you may alter the given script.
In this article we want to show the usage of jslink in connection to a SharePoint Wiki-library.
The use-case itself explained in a few words:
Build a „Lifecycle ultra-light" with the usage of jslink (and javascript). What we want to achieve is just a really quick way of visualize "overdue" items.
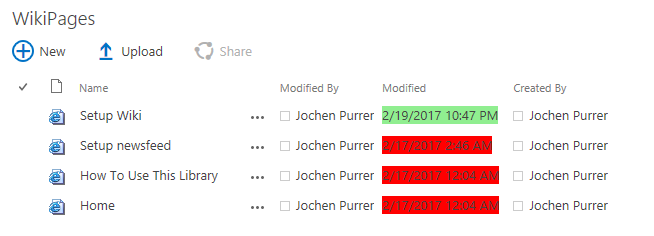
| "Red" | Item has not been modified for more than one year |
| "Yellow" | Item has not been modified for more than 6 months |
| "Green" | All good |
The timespans mentioned above can be changed within the given script:
// timespan for checking "Modified" column
// timespan in days
var timespanRed = "365"; // status will be red
var timespanYellow = "180"; // status will be yellow What we need:
- A SharePoint WikiPageLibrary
- Tool to create / edit a display template (js) for rendering purpose
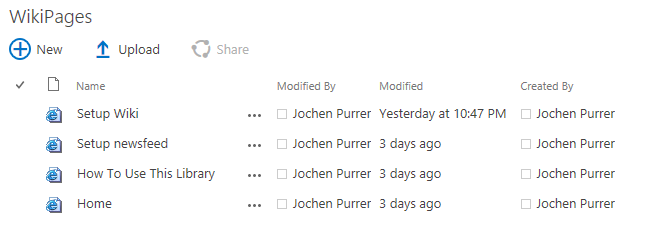
Starting point, before any modifications have been made:

Expected outcome after modifications will be something like this:

Steps to do:
- Define view in library to be used with the script. The view itself needs the column set, which shall be checked. In this case it would be „Modified".
- Create a new display template on your computer paste code from below into the file or download the file directly over this link WikiStatus.js.
- The next step is to upload the generated / downloaded script-file to SharePoint. The file must be placed in the masterpage gallery or a folder within the gallery.
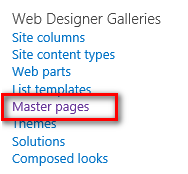
To navigate to the masterpage gallery, you just have to call „Site Settings" and click on „Masterpage" within „Web Designer Galleries"
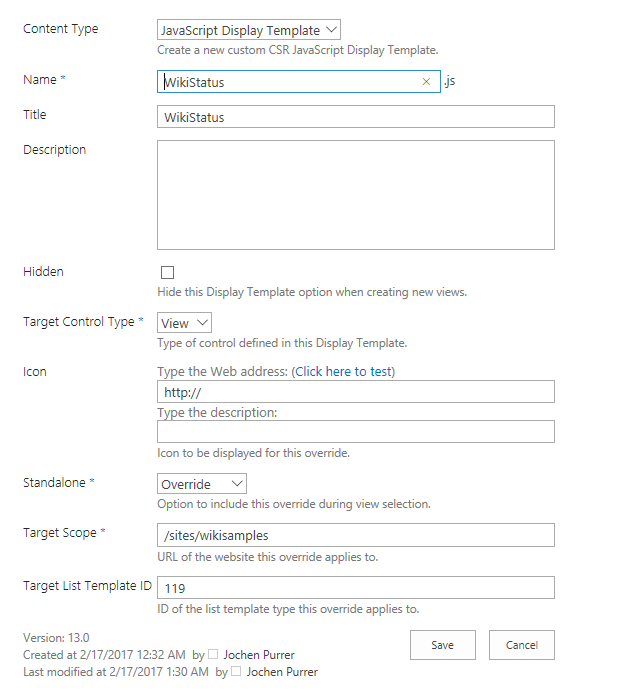
- Upload the file and edit the properties as shown from the image below.

Following values must be changed:
- Target Scope
Must match your site (just use the relative path to your site, without server or web application additions)
Following values can be changed:
- Name and Title
The given "Target List Template ID" in this case (119) means, it is set up for "WikiPage Libraries".
If you want to use the script with other libraries or lists, you can have a look at following page:
https://social.technet.microsoft.com/wiki/contents/articles/34320.sharepoint-2016-listtemplates-ids.aspx (offers a complete list for all SharePoint versions)
- The last step is to set the jslink-property within the list view web part. To do this, please create a page and add the wiki page library to your page. Afterwards edit the web part properties of your list view.
Under section „Miscellaneous" enter following url into the js-link-inputfield:
~sitecollection/_catalogs/masterpage/*folder_to_your_js*/wikistatus.js
If you have changed the name of the script file, please change the link from above to match your name.
Now, it is all finished and you should see the result within your library.
NOTE:
The given example is working with en-US date settings. A global version with date conversion will be provided separetely.